Eigene Linux Distribution - Tools um Live CDs oder ISO Images von Ubuntu Installationen zu erstellen (Version 2016)
Geschrieben von Guenny amIm letzten Jahr hatte ich verschiedene Varianten vorgestellt, um aus der eigenen Linux Installation ISO Images bzw. Sicherungen zu erstellen. Der ursprüngliche Artikel ist bald ein Jahr alt. Somit ist es Zeit nach dem aktuellen Wasserstand zu schauen.
Zunächst noch kurz was zu eventuellen Altlasten auf der Platte.
Der Artikel über das mittlerweile veraltete Remastersys liegt ja noch länger zurück, sollte es dennoch auf der Platte installiert sein, hilft folgendes um es endgültig zu entfernen.
sudo apt-get purge remastersys
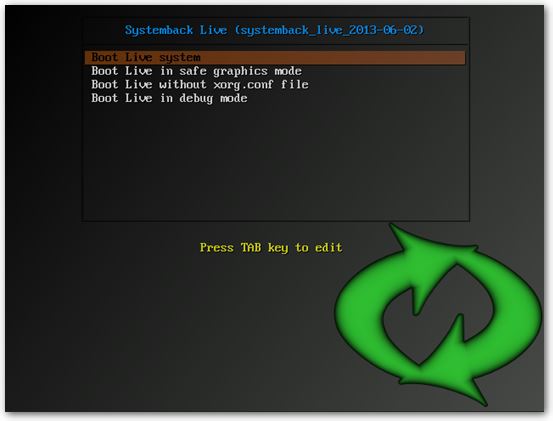
Systemback
Mein Favorit aus dem letzten Jahr ist immer noch verfügbar und erhält regelmäßige Updates. Am Aufbau des Backup und ISO Tools hat sich wenig geändert.
Die aktuelle Version 1.8.402 unterstützt Ubuntu 16.04 LTS, kann mit Snap packages umgehen und beherrscht verschiedene Sprachen.
Eigentlich erübrigt sich die Frage nach anderen Tools, denn Systemback deckt in meinen Augen alles ab, was der Nutzer für das Erstellen einer eigenen Distribution auf Ubuntu benötigt.
Dennoch gibt es inzwischen weitere Möglichkeiten sich der Aufgabe "Linux Images erstellen" zu widmen.

Installation Systemback auf Ubuntu Systemen
Die Installation des Tools ist dank ppa recht einfach.
sudo add-apt-repository ppa:nemh/systemback
sudo apt-get update
sudo apt-get install systemback
Distroshare
Hier sieht die Sache schon etwas anders aus. Die Homepage ist leider nicht mehr erreichbar und das Github Repository wurde zuletzt im Jahr 2015 aktualisiert.
Ob das Script noch mit aktuellen Ubuntu Releases funktioniert ist daher fraglich.
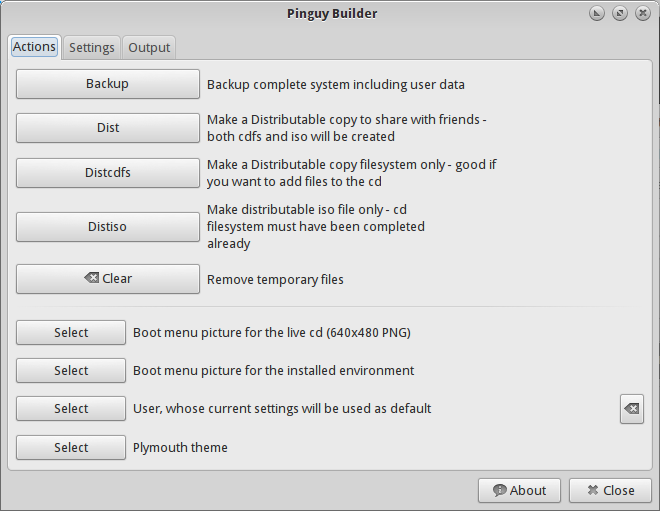
Pinguy Builder
Ein weiterer Fork vom guten alten Remastersys ist der Pinguy Builder. Er ist eigentlich für Pinguy OS gedacht. Da dieses auf Ubuntu basiert, können auch andere Systeme damit erstellt oder gesichert werden.
Momentan existieren zwei Versionen. Ein ältere Version 3 basierend auf Ubuntu 14.04 und Beta Version 4 basierend auf Ubuntu 15.04.
Letztere ist unter Ubuntu 16.04 lauffähig.

Da es sich um einen Fork handelt unterscheidet sich der Pinguybuilder nicht sonderlich von Remastersys oder Systemback.
Eine ISO Erstellung sollte somit einfach von der Hand gehen.
Fertige ISOs können mit dem Startup Disk Creator auf CD oder USB-Stick gebracht werden.
Installation Pinguy Builder auf Ubuntu 16.04 LTS
Das Tool setzt die Installation von xresprobe voraus, welches nicht mehr in den offiziellen Repository von Ubuntu vorhanden ist.
Es muss von Hand installiert werden.
wget https://launchpad.net/ubuntu/+source/xresprobe/0.4.24ubuntu9/+build/1274262/+files/xresprobe_0.4.24ubuntu9_amd64.deb
sudo dpkg -i xresprobe_0.4.24ubuntu9_amd64.deb
wget http://downloads.sourceforge.net/project/pinguy-os/ISO_Builder/pinguybuilder_4.3-8_all-beta.deb
sudo dpkg -i pinguybuilder_4.3-*
Sollte es zu weiteren Problemen mit Abhängigkeiten kommen hilft ein apt-get install -f eventuell schon aus.
Respin
Beim Aufruf der alten Remastersys URL landen Anwender auf Linux Respin. Die Seite verspricht Custom Distros für Debian, Ubuntu und Mint. Im Prinzip stimmt das , allerdings befindet sich der Fork immer noch in der Entwicklung.
Die Pakete für Ubuntu und Mint werden zwar via Github fleißig gepflegt, leider ist ein GUI noch nicht verfügbar und es bleibt nur das CLI für die Verwendung. Was allerdings nicht schlechter als die Oberfläche und auch für verwöhnte Klicker zu meistern ist.

Installation auf Ubuntu 16.04
sudo nano /etc/apt/sources.list.d/respin.list
deb http://ppa.launchpad.net/sergiomejia666/respin/ubuntu xenial main
deb-src http://ppa.launchpad.net/sergiomejia666/respin/ubuntu xenial main
sudo apt-get install respin
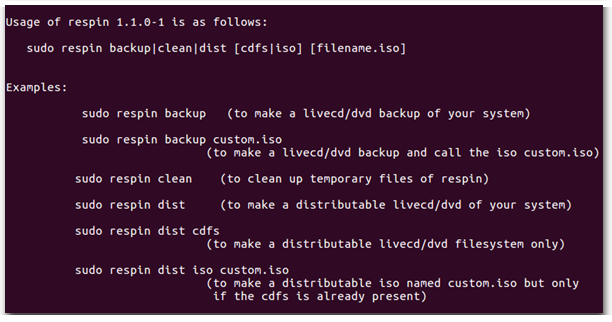
Respin starten und verwenden
sudo respin
Wichtige Respin Optionen
sudo respin backup (normales backup erstellen)
sudo respin backup mein.iso (normales backup mit iso Erstellung)
sudo respin clean (temporäre dateien löschen)
Fazit
Das erfreulichste an diesem Fazit, ist die Tatsache: Auf dem "Custom Distro Tool" Markt hat sich etwas getan und alle hier vorgestellten Tools (Distroshare ist außen vor) haben im ersten Test ohne Probleme ein Image von Ubuntu 16.04 erstellen können.
Somit bleibt es dem Anwender überlassen, welches Tool er nutzt. Da die Anwendungen Respin oder Pinguy Builder sowieso von Remastersys abstammen, ist die Funktionsweise und Handhabung so oder so ähnlich.
Respin machte einen guten Eindruck auf der Konsole, Systemback erfreut sich regelmäßiger Updates und Bugfixes und der Pinguy Builder bringt mit der Beta Version 4 schon Unterstützung für Ubuntu 16.04 mit.