Firefox OS soll ab Juni in Brasilien, Polen, Portugal, Spanien und Venezuela erhältlich sein. Deutschland muss sich leider noch bis 2014 gedulden.
Zur Verkürzung der Wartezeit, bietet es sich an, die kommende Umgebung etwas genauer unter die Lupe zu nehmen. Im besten Fall heißt das, gleich eine eigene App für Firefox OS zu entwickeln.
Der Einstieg in eine neues System ist bestimmt nicht der einfachste, auch das Erstellen einer eigenen Anwendung könnte am Anfang oft leichter fallen. Um dies zu erleichtern, kann es sinnvoll sein Standardvorgänge des Betriebssystems, wie Texteingabe, Umblättern, Buttons aktivieren oder Farbübergänge zu kennen,
dadurch würde die Hemmschwelle für Firefox OS zu entwickeln deutlich niedriger ausfallen, als bei Konkurrenzsystemen.
Diese Problematik wollen zwei Telefonica Mitarbeiter mit der Seite Building Firefox OS lösen. Der Ansatz erscheint auf den ersten Blick schon sehr gut.
Auf der Webseite sind zahlreiche Standardvorgänge und Vorlagen des zukünftigen Firefox OS mit Codebeispielen und Illustration gelistet. Diese stehen jedem der Interesse an der Entwicklung von Firefox OS Apps hat, frei zur Verfügung.
Grundbausteine (BuildingBlocks)
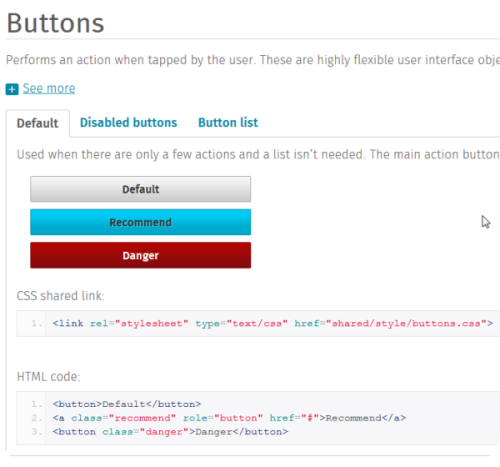
Hier besteht die Möglichkeit, die einzelnen Komponenten in Form von CSS Code herunterzuladen, um sie in eine eigene App einzubinden. Gelistet sind bereits:
- Bestätigen (Confirm)
- Editieren (edit)
- Aktionen (action menu)
- Statusmeldung (status)
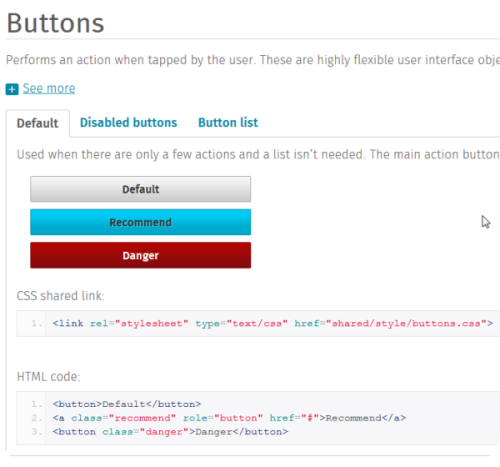
- Buttons (buttons)
- Filter (filters)
- Kopfleisten (headers)
- Prozesse und Aktivitäten (progress / activities)
- Listen (lists)
- Scrollen (scrolling)
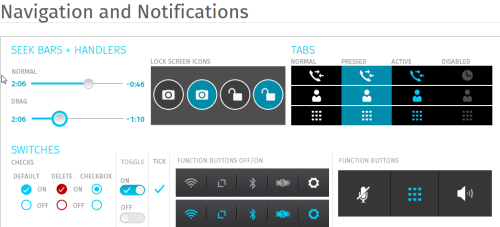
- Suchleisten (seek bars)
- Schalter (switches)
- Tabs (tabs)
- Werkzeugleisten (toolbars)
- Bezeichner(drawers)
- Eingabefelder (input areas)
- Auswahl (value selector)

Visuelle Komponenten (UI Common Controls)
Neben den Grundmitteln, dürfen natürlich Stylekomponenten nicht fehlen, das Auge telefoniert ja bekanntlich mit.
Praktischerweise lassen sich hier Komponenten als PSD Vorlage, also Photoshop Datei heruntergeladen.
- Farben und Schriften (Fonts & Colors)
- Buttons (buttons)
- Eingabefelder (input areas)
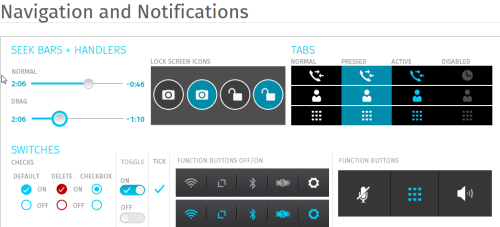
- Navigation und Benachrichtigungen (navigation / notification)
- Listen (list items)
- Hintergründe und Banner (backgrounds / headers)
- Tastatur bzw. Wähltastatur (keyboard /dialpads)

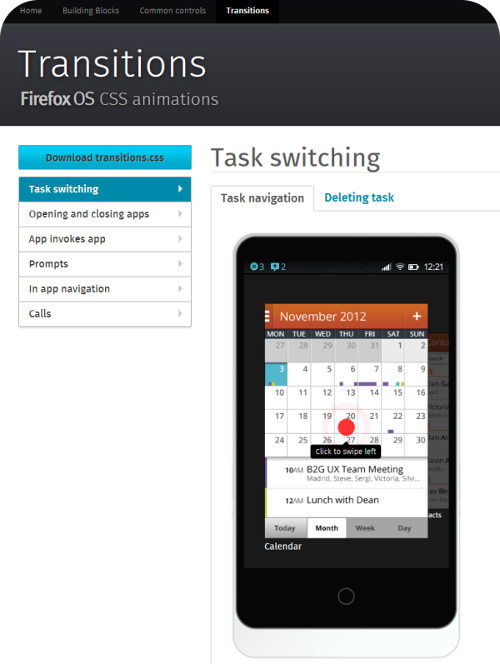
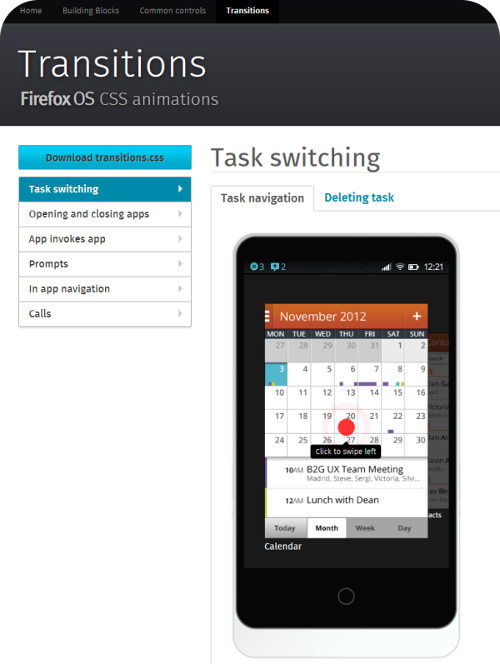
Übergänge (Transitions)
Gemeint sind damit Bildschirmwechsel oder das Öffnen von Anwendungen. Inhaltlich bezieht sich dieser Bereich bisher auf folgendes:
-
Taskwechsel (task switching)
- Öffnen und Schliessen von Anwendungen (Opening and closing apps)
- Anwendung spricht Anwendung an (app invokes app)
- Anzeige (prompts)
- Navigation innerhalb einer App (in app navigation)
- Anrufe (calls)

Fazit
Mit dieser Masse an Vorlagen und Codebeispielen, sollte es jeden recht leicht fallen eine eigene App zusammenzustellen. Klar steckt der Teufel im Detail, dennoch erleichtern die Templates den Einstieg in die Entwicklung von Firefox OS Apps ungemein.