Datenblumen - Visualisierung von Webseiten, inklusive externes JavaScript
Geschrieben von Guenny amSeit diesem Jahr ist Wired Deutschland als monatliche Zeitschrift für den "gemeinen" Nerd verfügbar. In der aktuellen Printausgabe wurden sogenannte Datenblumen abgedruckt.
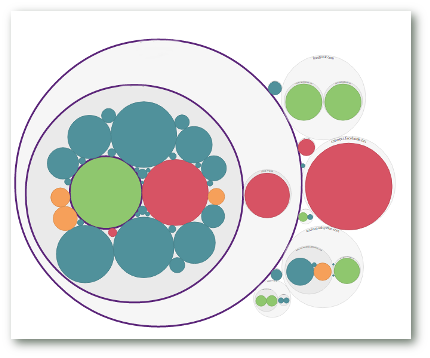
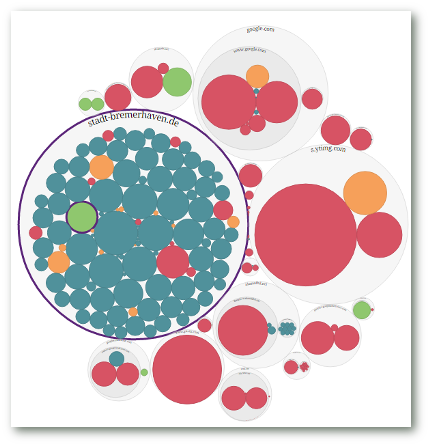
Dabei handelt es sich um Visualisierungen von Webseiten, welche verdeutlichen sollen, wie viel Teile einer Webseite aus Inhalten (Bilder, HTML) oder aus Skripten (JavaScript, CSS) bestehen. Letztere dienen meist zur Gestaltung der Webseite in Form von CSS, aber auch als Codeschnipsel für Social Media Buttons von Facebook und Co.

Wired hat in Zusammenarbeit mit OpenDataCity einen Dienst online gestellt, der es ermöglicht solche Datenblumen für jede Webseite zu erstellen. Das Ergebnis ist durchaus interessant, gerade in Betracht auf die Vielfältigkeit der Blüten, denn hier lässt sich gut erkennen, wie viele externe Skripte auf der jeweiligen Seite eingebunden sind.

Der reine HTML Inhalt wird auf den Grafiken grün dargestellt, Skripte in rot und Styleinformationen in einem Orangeton. Die zwei Beispiele zeigen, dass meistens Bild- und Javascript Dateien für den Großteil eines Seitencontents verantwortlich sind. Reines HTML tritt nur sporadisch auf.
Eigene Datenblumen gestalten
Trackbacks
Trackback-URL für diesen EintragDieser Link ist nicht aktiv. Er enthält die Trackback-URI zu diesem Eintrag. Sie können diese URI benutzen, um Ping- und Trackbacks von Ihrem eigenen Blog zu diesem Eintrag zu schicken. Um den Link zu kopieren, klicken Sie ihn mit der rechten Maustaste an und wählen "Verknüpfung kopieren" im Internet Explorer oder "Linkadresse kopieren" in Mozilla/Firefox.
Keine Trackbacks
Kommentare
Ansicht der Kommentare: Linear | VerschachteltMichael Kreil am :