Welche neuen CSS Funktionen werden von Firefox, Chrome, IE, Opera oder Safari unterstützt?
Geschrieben von Guenny amCascading Style Sheets, kurz CSS, sind nicht nur ein fester Bestandteil des Internets, sondern befinden sich auch in ständiger Entwicklung. Mit Level 3 (CSS3) steht der nächste Schritt in der Entwicklung der Stilvorlagen an. Der modulare Aufbau erlaubt in Zukunft die getrennte Entwicklung einzelner Techniken. Nicht nur die neue Aufbauart, sondern auch die Vielzahl der Browser am Markt erschwert es den Überblick zu behalten.
Firefox, Internet Explorer, Opera, Chrome und Safari unterstützen verschiedene Funktionen von CSS3, jeder auf eine eigene Art und Weise. Die Seite Browsersupport will hier etwas Licht ins Dunkel bringen und bietet eine Suchmaschine für CSS Funktionen an.
Das Eingabefeld der Webseite stellt eine Autovervollständigung zur Verfügung und erleichtert somit die Suche nach dem gewünschten CSS Feature.
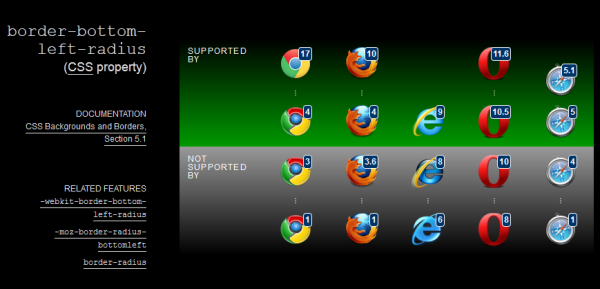
Das Ergebnis verbildlicht welcher Browser bzw. welche Version die neue CSS Funktion bereits unterstützt. Im Beispiel habe ich nach "border-bottom-left-radius" gesucht. Neben dem eigentlichen Befehl werden zusätzlich die Artverwandten mit angezeigt.

Die Seite bietet ebenfalls eine Katalogübersicht aller Funktionen an. Hier werden die einzelne Befehle unterteilt in Properties, Selektoren, @rules, Values, Property Values Pairs und Media Features aufgelistet.
Zusätzlich lassen sich die browserspezifischen Funktionen auflisten, welche noch nicht zum Standard gehören. Im Falle von Firefox werden diese CSS Funktionen mit dem Präfix "-moz", bei Chrome mit "-webkit" oder Opera mit "-o" angesprochen. Beispielsweise:
-moz-border-radius
-moz-border-radius-topleft
-moz-border-top-colors
-o-transition-duration
-o-transition-property
-o-transition-timing-function
-webkit-animation
-webkit-animation-delay
-webkit-animation-direction
Trackbacks
Trackback-URL für diesen EintragDieser Link ist nicht aktiv. Er enthält die Trackback-URI zu diesem Eintrag. Sie können diese URI benutzen, um Ping- und Trackbacks von Ihrem eigenen Blog zu diesem Eintrag zu schicken. Um den Link zu kopieren, klicken Sie ihn mit der rechten Maustaste an und wählen "Verknüpfung kopieren" im Internet Explorer oder "Linkadresse kopieren" in Mozilla/Firefox.
Keine Trackbacks

Kommentare
Ansicht der Kommentare: Linear | VerschachteltNoch keine Kommentare