Die 30 besten VS Code Erweiterungen für Administratoren und DevOps
Geschrieben von Guenny amWie bereits im letzten Artikel erwähnt, gibt es mit Visual Studio Code einen starken Editor, welcher sich mit Hilfe von Erweiterungen für jeden Einsatzzweck anpassen lässt.
Ich möchte euch einige davon vorstellen, welche sich für den Einsatz im Administrations- oder DevOps Bereich eignen.
Die 30 besten VS Code Erweiterungen
-
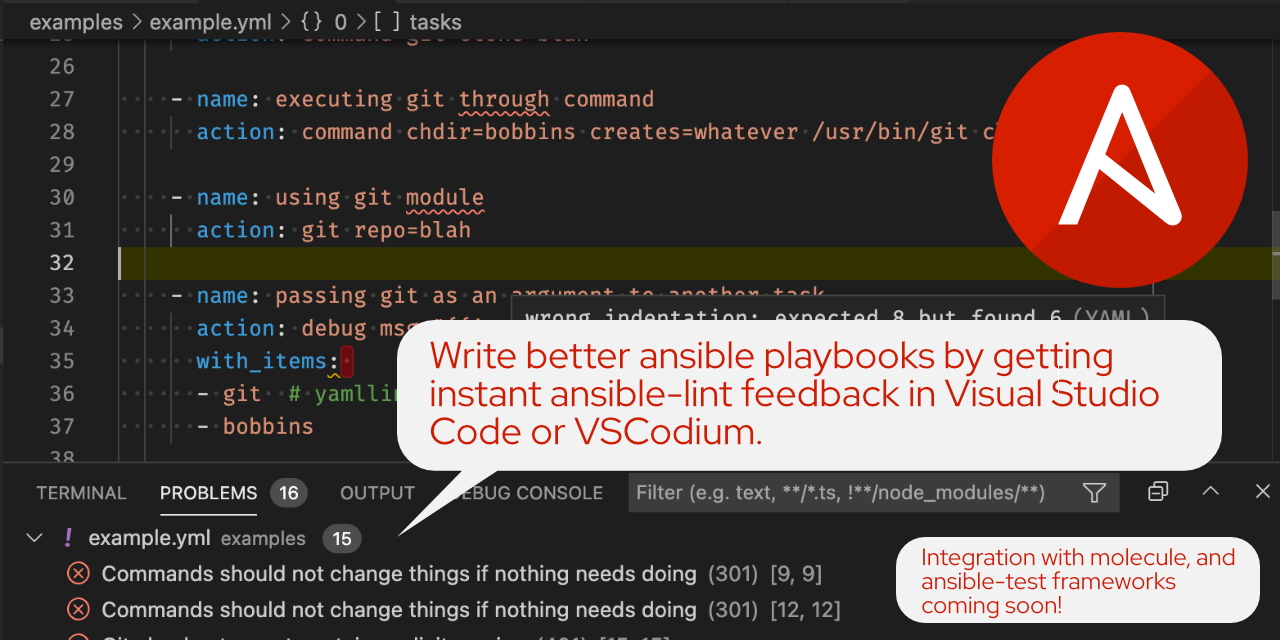
Ansible Language: Zu dieser Erweiterung muss wenig gesagt werden. Ihr erhaltet YAML Support mit Syntax Highlighting, Autovervollständigung und der mitgelieferte YAML bzw. Ansible Linter zeigt euch Fehler adhoc an.

-
Apache Syntax Support: Der Name ist Programm und eure Apache Config Files erstrahlen beim Editieren in neuem Glanz, dank Syntax Highlighting.
-
Atom Keymap: Solltet ihr aus der Atom Editor Welt kommen und eure alten Shortcuts vermissen, dann hilft das Plugin ungemein.
-
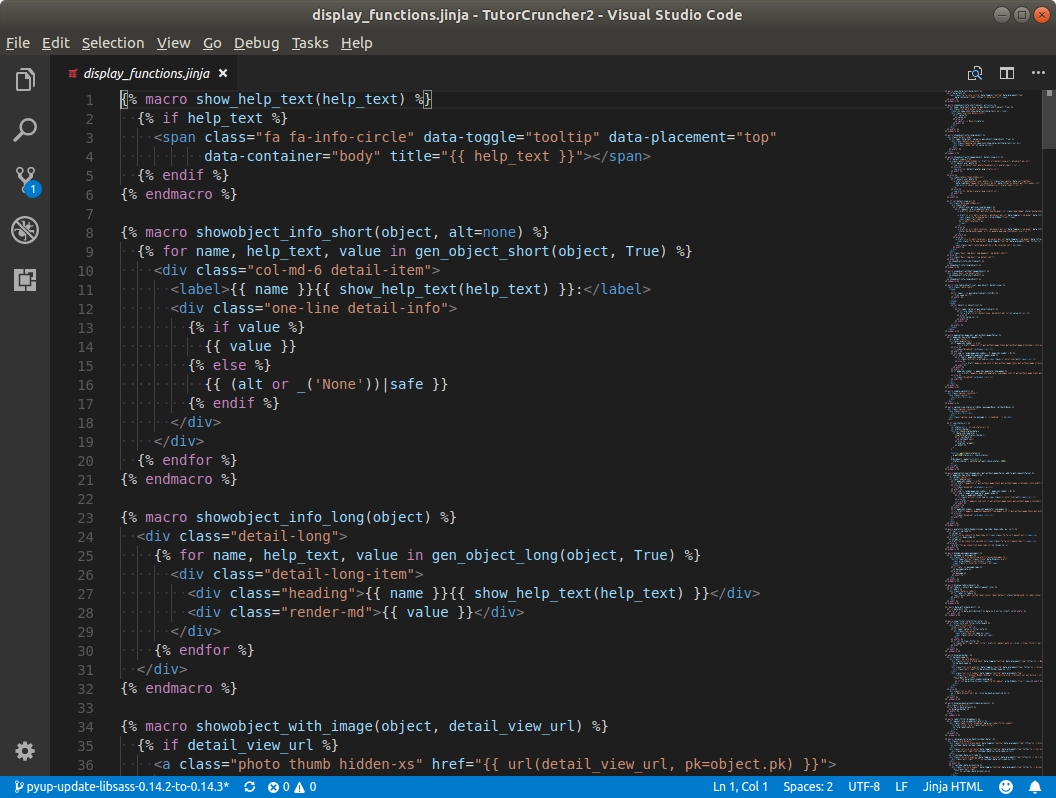
Better Jinja: Das Arbeiten mit Jinja Templates kann schnell in die Verzweiflung führen. Durch diese Erweiterung erhaltet ihr neben Jinja auch Support für HTML, Markdown, YAML, CSS, Docker, Python und uvm. in euren Dateien.

-
Better Toml: Tom's Obvious, Minimal Language kommt immer mal wieder vor. Einige werden die Dateien von Gitlab kennen. Die Extension sorgt für bessere Lesbarkeit beim Editieren.
-
Confluence: Atlassians Wiki Lösung findet sich sehr häufig in Unternehmen. Aus diesem Grund kommen einige sicher öfters mit deren Markup in Berührung. Hier gibt es Unterstützung für Confluence® and Jira® Markup.
-
Debian Package Syntax Highlighting: Nur für diejenigen, die öfters mit DEB Paketen zu tun haben.
-
Docker: Eigentlich schon essentiell, Docker Unterstützung für VS Code.

-
Git History: Für Git fast unverzichtbar. Bereitet Logs auf, nimmt Grafiken zu Hand, kann vergleichen usw.
-
Git Lens: Der selbst ernannte Supercharger. Bietet ähnlich wie Git History eine schöne Log Übersicht. Zusätzlich dazu kommen Features wie Revision Navigation, History Anzeige in der Status Bar oder der aktuellen Zeile.
-
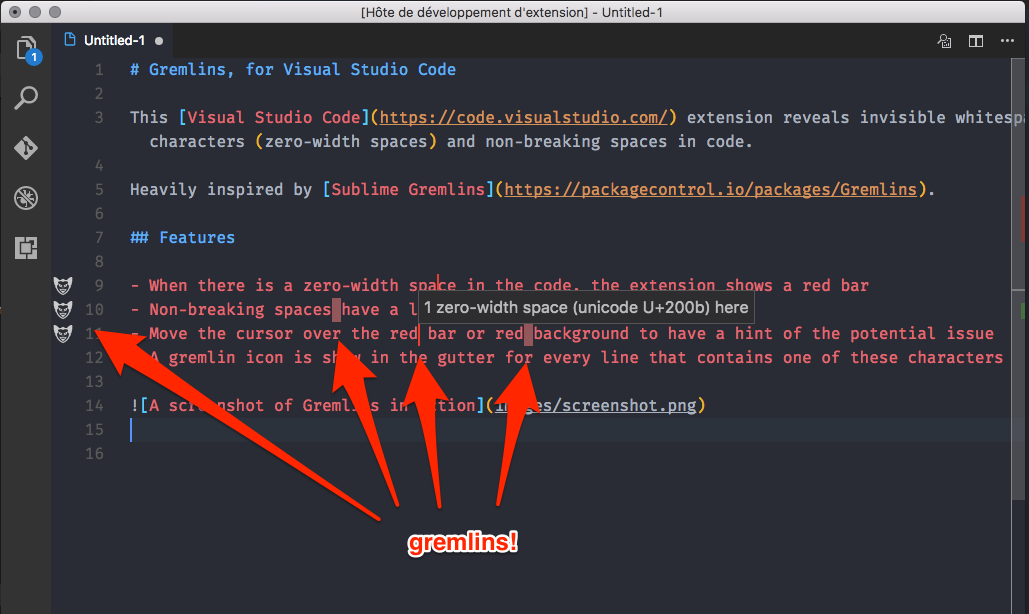
Gremlins Tracker: Wer kenn es nicht, ein unerwünschtes Leerzeichen sorgt im Code für Aufregung. Gremlins werden sie von dieser Erweiterung genannt und als solche auch in der Sidebar sichtbar gemacht.

-
Hugo Language Support: NutzerInnen des Frameworks wird mit Syntax Highlighting und Snippets das Webseiten bauen erleichtert.
-
Indent Rainbow: Einer meiner Favoriten, macht Nichts anderes als Einrückung kolorieren. Das hilft nicht nur bei YAML Dateien ungemein.
-
Jinja Syntax Highlighting: Jinja kann durchaus hilfreich sein, leider geht auch schnell die Übersicht im Code verloren. Durch Syntax-Hervorhebung kann dem aber vorgebeugt werden.
-
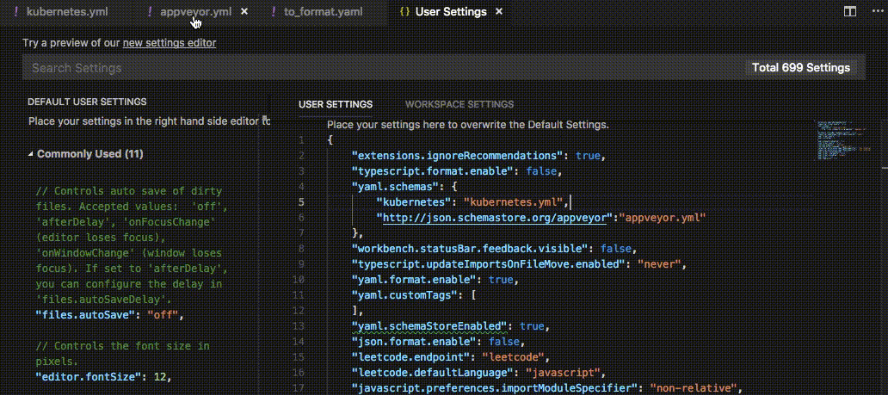
Kubernetes: Die Beschreibung im Marketplace sagt eigentlich alles: Develop, deploy and debug Kubernetes applications
-
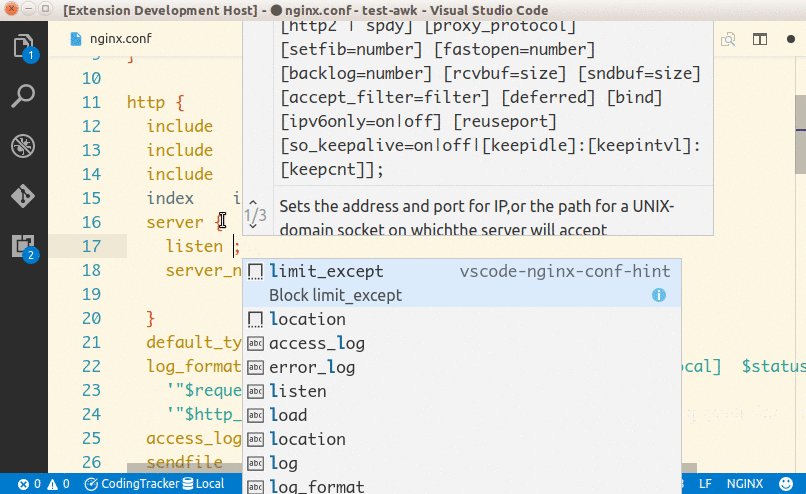
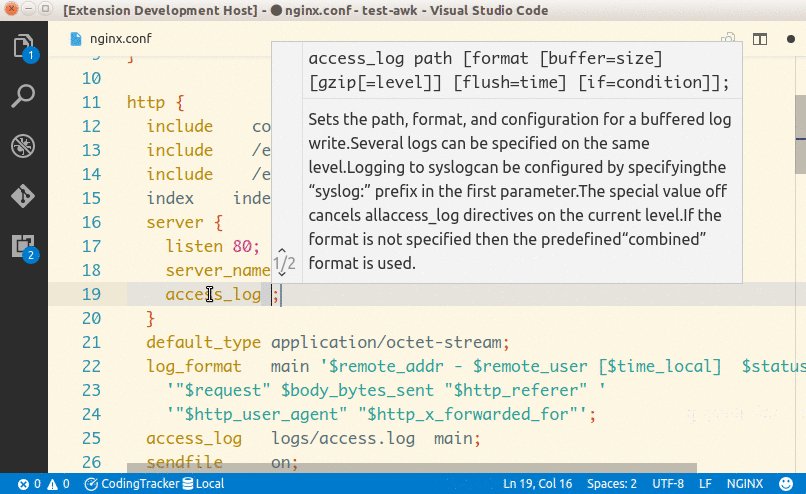
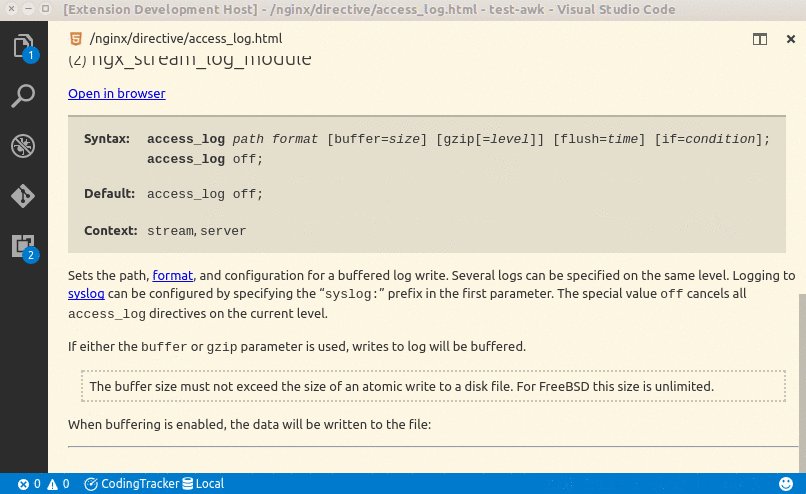
Nginx Configuration Language Support: Autovervollständigung bei der NGINX Konfiguration, nicht mehr und nicht weniger. Allerdings nicht mehr ganz aktuell.

-
Notepad++ Keymap: Für Umsteiger eignet sich diese Notepad++ Keymap.
-
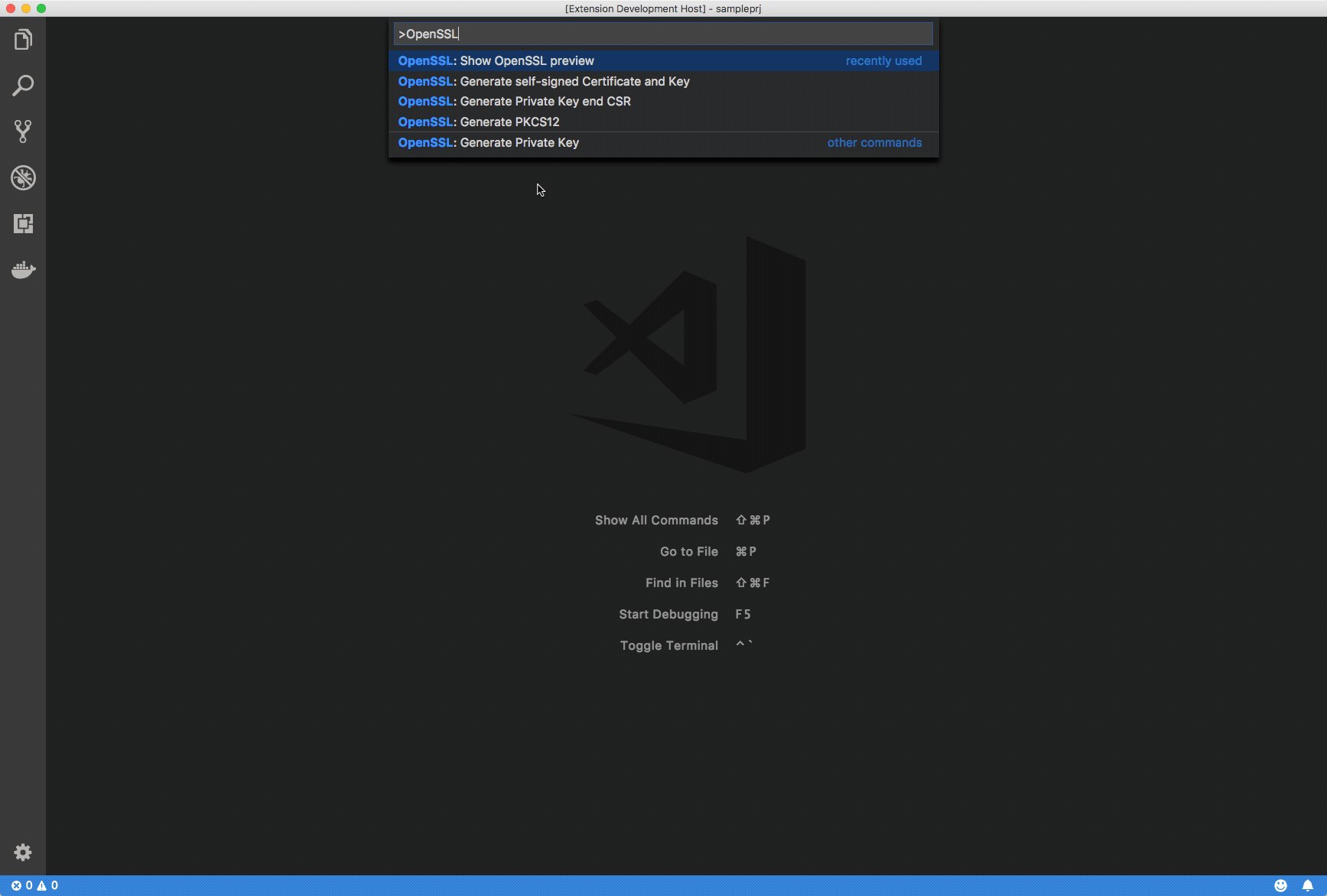
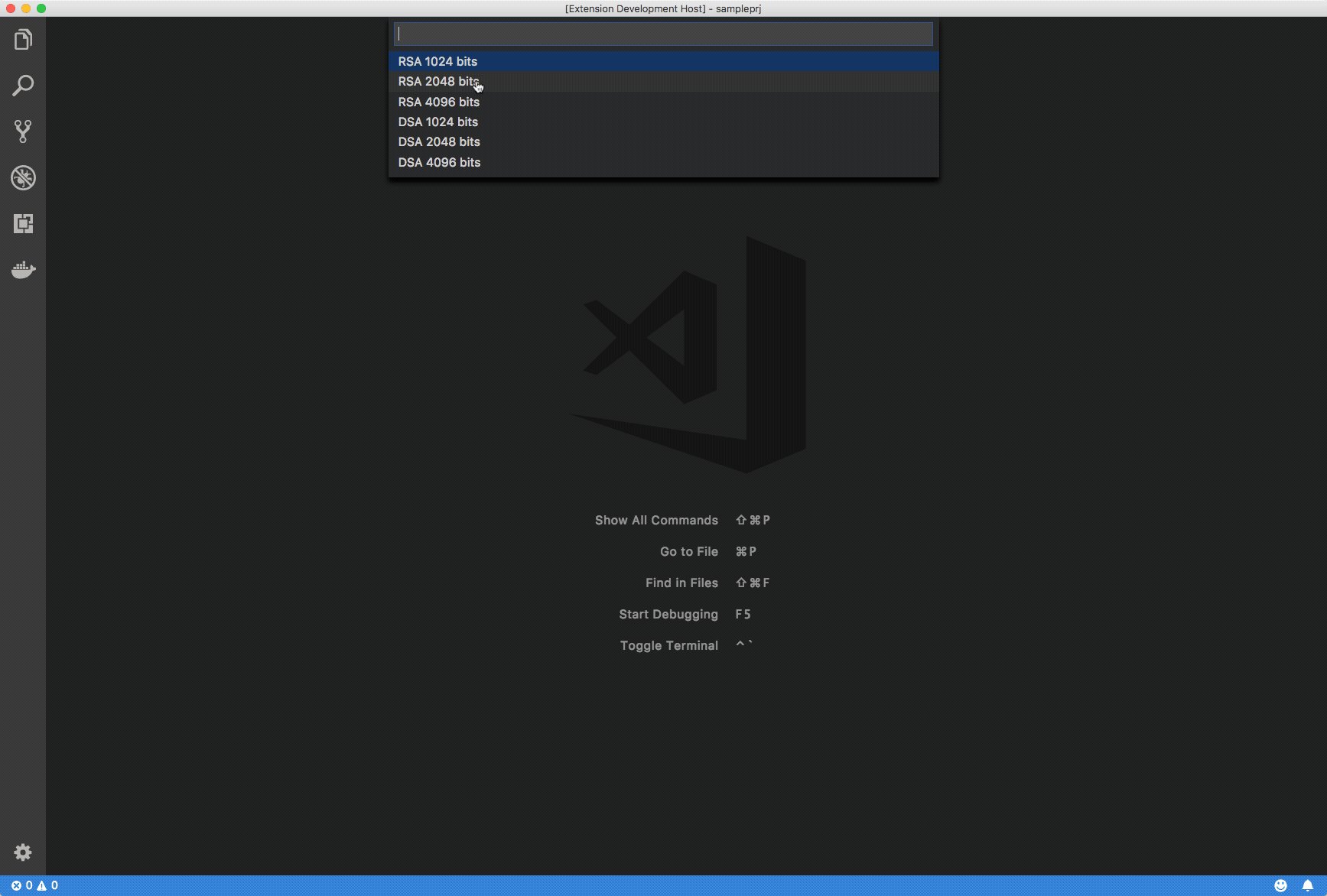
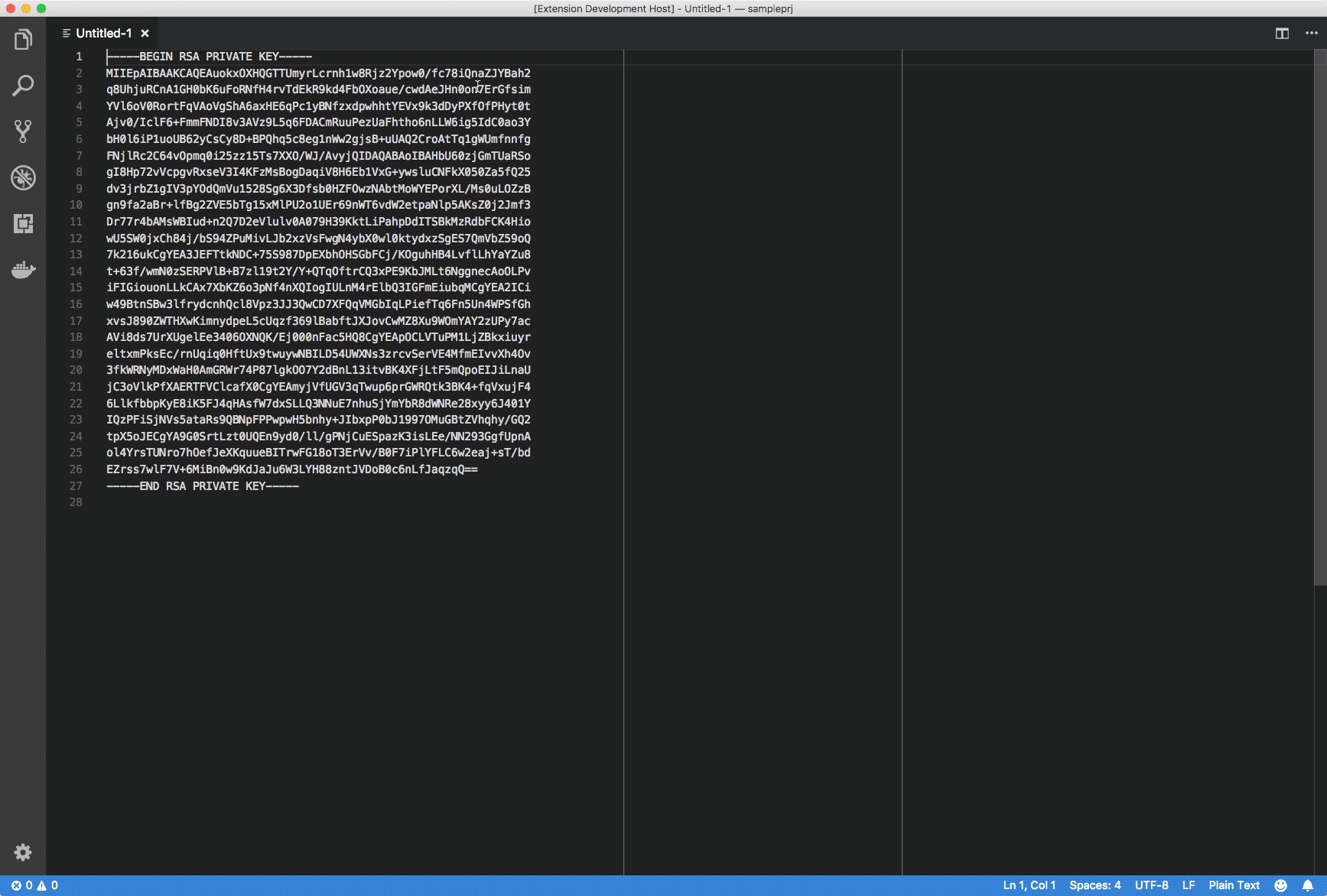
OpenSSL Utilities: Auf ITrig hatte ich bereits Anleitungen, wie Private Key, CSR oder self-signed Zertifikate über die Kommandozeile erstellt werden. Die Erweiterung erlaubt euch das Erstellen ohne weitere Kenntnisse der CLI Befehle direkt in Visual Studio Code.

-
Prettier: Schöner programmieren mit Prettier - Code formatter. Das Tools formatiert euren Code automatisch. Unterstützt werden JavaScript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular, GraphQL, Markdown, YAML.
-
Projekt Manager: Wenn an mehreren Projekten gleichzeitig gearbeitet wird, kann es sinnvoll sein die Verwaltung dieser zu verbessern.
-
Rainbow Brackets: Es wird wieder bunt. Regenbogenfarben für die runden Klammern, die eckigen Klammern und die verschnörkelten Klammern.
-
Remote SSH: Dateien direkt auf Servern editieren kann durchaus praktisch sein.
-
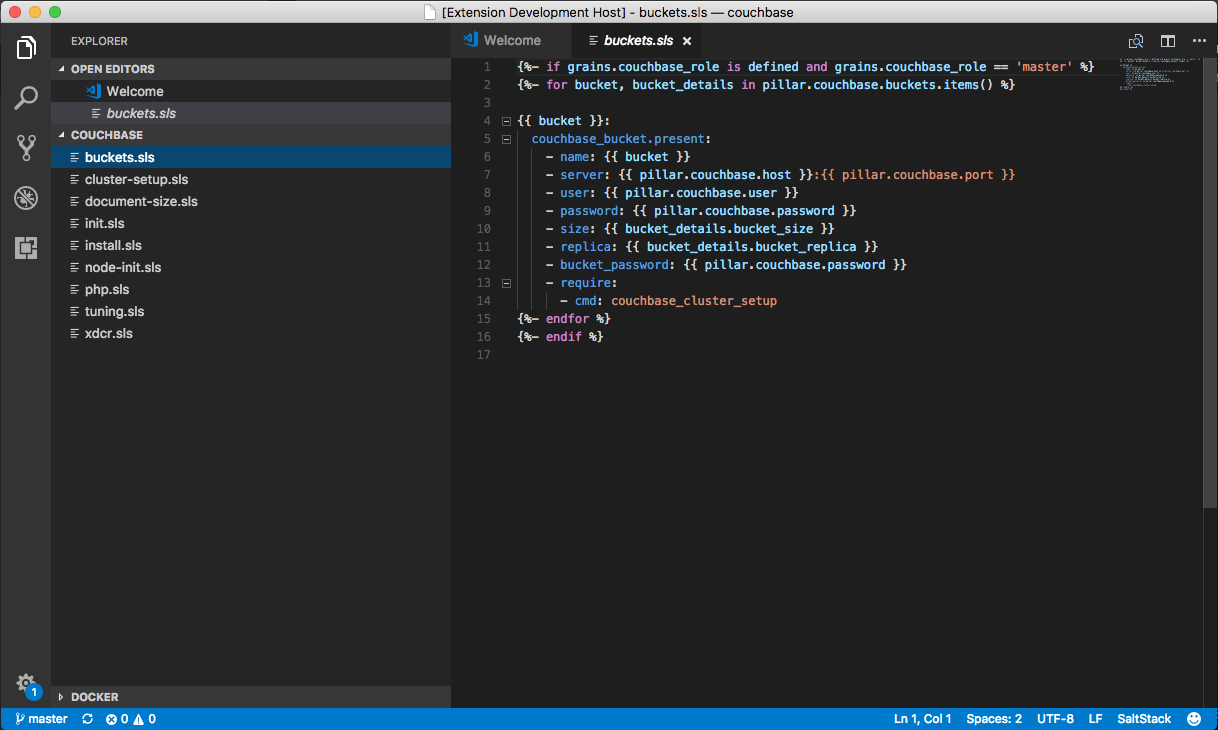
Salt-lint. Einfacher Linter für States und Pillars
-
Saltstack: Analog zum Salt-Linter ist dieser Syntax Highlighter für Saltstack ein Muss.

-
Snort: NIDS/NIPS in Farbe.
-
Sort: Wörter alphabetisch sortieren, einfach
shift+alt+sdrücken -
Tomcat for Visual Code: Tomcat Server direkt aus VS Code starten und war Pakete debuggen.
-
Toml Language Support: Ein weiterer Formater für Toml Dateien.
-
XML Support: Alles was es für XML braucht in einem Plugin.
-
YAML: Voller YAML Support mit Kubernetes Unterstützung.

Themes
Damit die Arbeit noch mehr Spaß macht, gibt es ebenfalls viele Themes, sowie Icon Sets.
Hier eine kleine Auswahl an Themes, welche ich gerne einsetze.
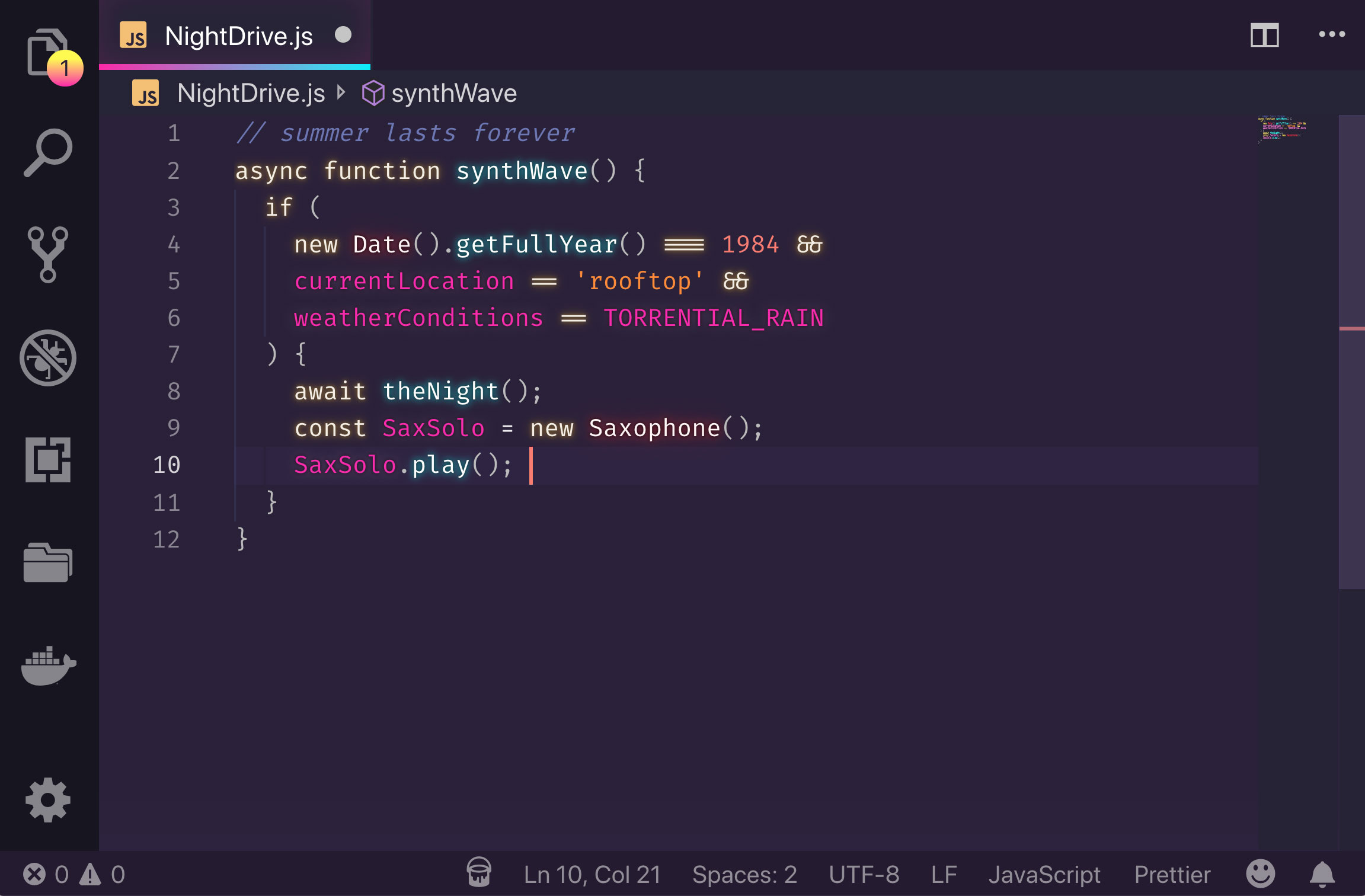
- SynthWave 84 (die 80er sind zurück)
- Dracula Theme (schönes ausgewogenes Theme)
- Material Icons (Icons für die Ordner und Dateistruktur)
- Solarized Dark (Blau und Grüntöne, ist bei VSCode dabei)
- Monokai Pro (Theme und Icon Set zusammen)

Eine schöne Übersicht mit Vorschauen vieler Themes bietet vscodethemes.com
Download
Schlussendlich fehlt wohl noch ein Link zu Visual Studio Code. Denn was helfen Erweiterungen, wenn der Editor fehlt.
Trackbacks
Trackback-URL für diesen EintragDieser Link ist nicht aktiv. Er enthält die Trackback-URI zu diesem Eintrag. Sie können diese URI benutzen, um Ping- und Trackbacks von Ihrem eigenen Blog zu diesem Eintrag zu schicken. Um den Link zu kopieren, klicken Sie ihn mit der rechten Maustaste an und wählen "Verknüpfung kopieren" im Internet Explorer oder "Linkadresse kopieren" in Mozilla/Firefox.
Keine Trackbacks

Kommentare
Ansicht der Kommentare: Linear | Verschachtelttux. am :
Guenny am :
tux. am :