NGINX ist neben Apache einer der bekanntesten Webserver. Allerdings kann das Tool mehr als nur ein schlichter Webserver sein. Reverse Proxy, Load Balancer, Mail Proxy oder HTTP cache Server sind ein paar wenige Funktionen die Nginx beherrscht.
Ich möchte euch heute ein paar Beispiele zu einzelnen Funktionen zeigen. Den Anfang macht logischerweise die Installation. Als System verwende ich einen Ubuntu 20.04 LTS Server.

Installation Nginx unter Ubuntu/Debian
Die Installation der frei verfügbaren Version (Die kommerzielle Variante nennt sich Nginx Plus) erfolgt über das Nginx Repository.
sudo wget https://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.key
sudo nano /etc/apt/sources.list.d/nginx.list
deb https://nginx.org/packages/mainline/ubuntu/ focal nginx
deb-src https://nginx.org/packages/mainline/ubuntu/ focal nginx
sudo apt install nginx
sudo systemctl is-enabled nginx.service
sudo systemctl enable nginx
Nach der Installation erfolgt eine schnelle Kontrolle.
ss -ltn
ubuntu:~$ curl -I http://127.0.0.2
HTTP/1.1 200 OK
Server: nginx/1.19.6
Date: Thu, 17 Dec 2020 22:20:49 GMT
Content-Type: text/html
Content-Length: 612
Nginx selbst kompilieren
Es besteht auch die Möglichkeit, das Nginx Paket selbst zu kompilieren. Dies wird dann nötig, wenn Pakete benötigt werden, die in der Standardvariante nicht enthalten sind. Die war zum Beispiel bei der Verwendung von GeoIP oder LibreSSL mal bzw. ist noch so.
Mit dem folgenden Befehl können die installierten Module eingesehen werden.
Nginx –V
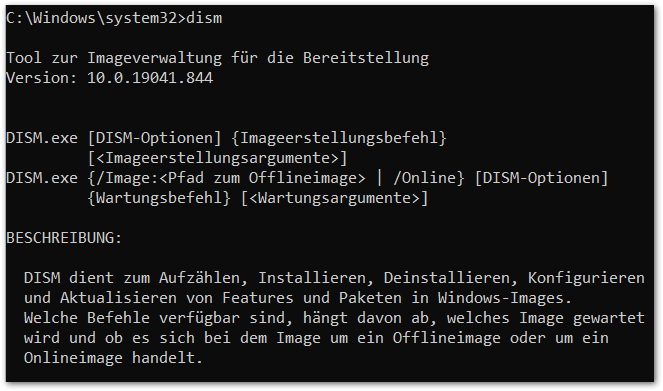
In der Standardinstallation sollte hier das Modul --add-dynamic-module=/build/nginx-5J5hor/nginx-1.18.0/debian/modules/http-geoip2 angezeigt werden. D.h. das eingangs erwähnte Geo IP Modul wird hier bereits geladen.
Einen eigenen Nginx Server unter Debian/Ubuntu einrichten
Nach einer erfolgreichen Installation zeigt Nginx eine Standardseite an. Diese kann gelöscht oder zusätzlich eine eigene virtuelle Seite angelegt werden. Auf einer IP können so mehrere Webseiten gehostet werden.
Folgende Struktur bietet sich unter Ubuntu an:
Konfiguration der einzelnen virtuellen Server.
/etc/nginx/sites-available/xyz
Momentan aktive Server wobei es sich hier um einen Symlink handelt.
/etc/nginx/sites-enabled/xyz
Schritt für Schritt heißt dies für einen Server welche auf Port 80 lauscht:
#config anlegen
touch /etc/nginx/sites-available/itrig
#config schreiben
nano /etc/nginx/sites-available/itrig
server {
listen 80 default_server;
# Make site accessible from http://localhost/
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
#aktiv setzen
ln -s /etc/nginx/sites-available/itrig /etc/nginx/sites-enabled/itrig
Konfiguration überprüfen
nginx –t
Neustart der Konfiguration mit
#lädt nur die neue Konfiguration
nginx –s reload
oder
sudo systemctl reload nginx
Nginx als Loadbalancer verwenden
Neben der reinen Webserverfunktion bietet NGINX die Möglichkeit den Server, als Loadbalancer zu betreiben. Da heißt der Server sorgt für Ausfallsicherheit bzw. Leistung von Webanwendungen, in dem er die Last verteilt. Vorstellen kann man sich dies wie einen Haupthändler, welcher Daten unter verteilt.
 Nginx bietet mehrere Varianten an, wie diese Verteilung geschehen kann.
Nginx bietet mehrere Varianten an, wie diese Verteilung geschehen kann.
Round Robin
Das bekannteste dürfte das Round Robin Verfahren sein. Es wird eine Liste von Servern durchgearbeitet und die Last nach und nach verteilt. Ist die Liste zu Ende, fängt der Server wieder am Anfang an.
Im unteren Beispiel werden 3 Server in der Gruppe "itrigloadbalancer" zusammengefasst und der Webserver geht diese Liste nach und nach durch. Unterstützt werden die Protokolle HTTP, HTTPS, FastCGI, uwsgi, SCGI, memcached, und gRPC.
http {
upstream itrigloadbalancer {
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://itrig.de;
}
}
}
Least Connected
Eine weitere Lastverteilung ist das Least-Connected-Verfahren. Hier wird auf die aktiven Verbindungen der einzelnen Server geschaut. Der Server, welcher die geringste Anzahl an aktiven Verbindungen hat, bekommt die Anfrage zugeschanzt.
upstream intrigleastload {
least_conn;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
Session-Persistenz - IP Hash
Die dritte Möglichkeit Last zu verteilen, stellt das IP-Hash-Verfahren dar. Hier werden von den zugreifenden Client IPs Hash Werte erstellt. Anhand dieser Werte wird einem Client immer ein bestimmter Server zugewiesen. Damit erhält der Nutzer eine Session Persistenz, da Anfragen immer vom gleichen Server beantwortet werden.
Beim Round-Robin- oder Least-Connected-Load-Balancing kann jede nachfolgende Anfrage eines Clients potenziell auf einem anderen Servern ankommen.
upstream itrighash {
ip_hash;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
Weighted load balancing
Alle Varianten lassen sich zusätzlich gewichten. So kann es vorkommen, dass ein Server eine bessere Hardware verbaut hat, als ein anderer. Mit Weighted load balancing lässt sich einzelnen Geräten mehr Last zuschieben.
upstream itrigmitgewicht {
server srv1.example.com;
server srv2.example.com weight=3;
server srv3.example.com;
}
upstream itrig {
ip_hash;
server srv1.example.com weight=2;
server srv2.example.com;
server srv3.example.com;
}
Mehr zu der Thematik unter load_balancing.
Nginx als Reverse Proxy verwenden
Den aufmerksamen Lesern dürfte aufgefallen sein, dass in einem Code Beispiel weiter oben eine Zeile mit "proxy_pass" vorhanden ist. Diese Zeile deutet darauf hin, dass NGINX als Reverse Proxy eingesetzt wird und ein Aufruf nicht direkt auf dem Server landet, sondern weitergeleitet wird.
location /webshop {
proxy_pass http://opencart.itrig.local;
}
location /landkarte {
proxy_pass http://192.168.100.99;
}
Es gibt verschiedene "Vorteile" für so eine Weiterleitung.
So kann der Nginx als HTTPS Endpunkt dienen und die Struktur dahinter kann unverschlüsselt agieren. Auch bietet NGINX die Möglichkeit als Reverse Proxy und als Load Balancer gleichzeitig zu arbeiten, die Details sind weiter oben zu lesen.
Weiter erlaubt der vorgeschaltete Server eine Caching Funktion, was zum schnelleren Ausliefern von Webseiten beitragen kann.
Hier ein Beispiel mit gesplittetem Cache aus der offiziellen NGINX Cache Dokumentation.
proxy_cache_path /path/to/hdd1 levels=1:2 keys_zone=my_cache_hdd1:10m
max_size=10g inactive=60m use_temp_path=off;
proxy_cache_path /path/to/hdd2 levels=1:2 keys_zone=my_cache_hdd2:10m
max_size=10g inactive=60m use_temp_path=off;
split_clients $request_uri $my_cache {
50% “my_cache_hdd1”;
50% “my_cache_hdd2”;
}
server {
# ...
location / {
proxy_cache $my_cache;
proxy_pass http://my_upstream;
}
}
Das Thema Sicherheit spielt ebenso eine Rolle, da durch den vorgeschalteten Server, die Angriffsfläche kleiner gehalten wird.
NGINX mit Regex
Richtig interessant wird es, sobald die aufgerufene URL verschiedene Eigenschaften besitzt bzw. ein besonderes Verhalten zeigen sollte.
Diese Eigenschaften werden mit regulären Ausdrücken umgesetzt.
Hier sind ein paar Beispiele von regulären Ausdrücken für NGINX :
# Die URL ist durch * case insensitive
location ~* /itrig/ {
#...
#...
}
# Die URL ist case sensitive das ^ sorgt dafür das nur z.B. /itrig/logo.jpg gültig ist und nach dem ersten Match gestoppt wird.
location ^~ /itrig/ {
#...
#...
}
# Bilder anhand der Endung umleiten
location ~ \.(gif|jpg|png)$ {
root /data/images;
}
# Unnötige Endungen aussperren (case insensitive)
location ~* "\.(old|orig|original|php#|php~|php_bak|save|swo|aspx?|tpl|sh|bash|bak?|cfg|cgi|dll|exe|git|hg|ini|jsp|log|mdb|out|sql|svn|swp|tar|rdf)$" {
deny all;
}
# Einen Alias setzen
location /_/static {
alias /path/to/glory;
}
# Rewrite einer URL, "pfad" wird entfernt
location /pfad {
rewrite ^/pfad(.*)$ $1 break;
proxy_pass http://splunk-api:8080;
}
Es bietet sich immer an, eigene Befehle zu testen, bevor sie produktiv eingesetzt werden, denn neben Einschränkungen auf URLs kann ebenso Haus und Hof geöffnet werden.
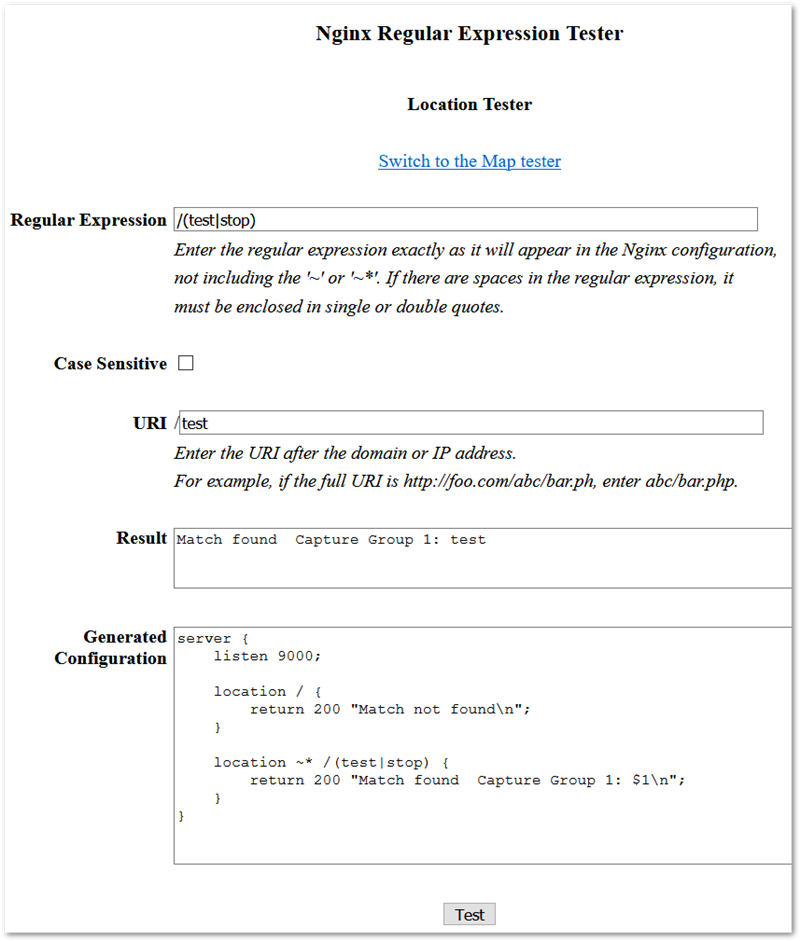
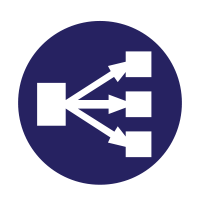
Ein Regex Test sollte daher immer gemacht werden. Hier findet sich so ein Tool online regex.datahoarder.dev.
Das Tool kann jederzeit auf der eigenen Umgebung gehostet werden und ist auf Github zu finden.

![]()















 Nginx bietet mehrere Varianten an, wie diese Verteilung geschehen kann.
Nginx bietet mehrere Varianten an, wie diese Verteilung geschehen kann.